为了向前端开发者提供前端程序的在线评测服务,本文提出了一套面向前端开发者的在线评测系统,其能够在服务器环境中自动化渲染、执行、调度和评测前端程序的运行结果正确或错误。
在线评测系统是一种通过执行测试数据,自动评测程序的运行结果正确或错误,为使用者提供提升程序设计技能的实践平台。
大多数在线评测系统的目标用户是后端开发者,仅能够评测运行于服务器环境的后端程序语言,缺少评测前端程序语言的功能。前端程序的正确性仍然需要人工在浏览器环境评测,且评测结果具有一定的主观性。
体验 (不保证体验服务器稳定)
https://oj.project256.com/login
账号:test
密码:123456
代码仓库
本系统主要分为三个子项目
前端页面 基于Vue NPM WebSocket
后端接口 基于Golang MySQL WebSocket
评测核心 基于Golang ChromeDP WebSocket
运行方法
安装部署
请参考DockerFile
1 | ENV PATH="/root/anaconda3/bin:${PATH}" |
MySQL结构
导入 caroline.sql
后端接口配置
conf/app.ini
评测核心配置
conf/judger.ini
默认密码
用户名
管理员
密码
654321
效果预览
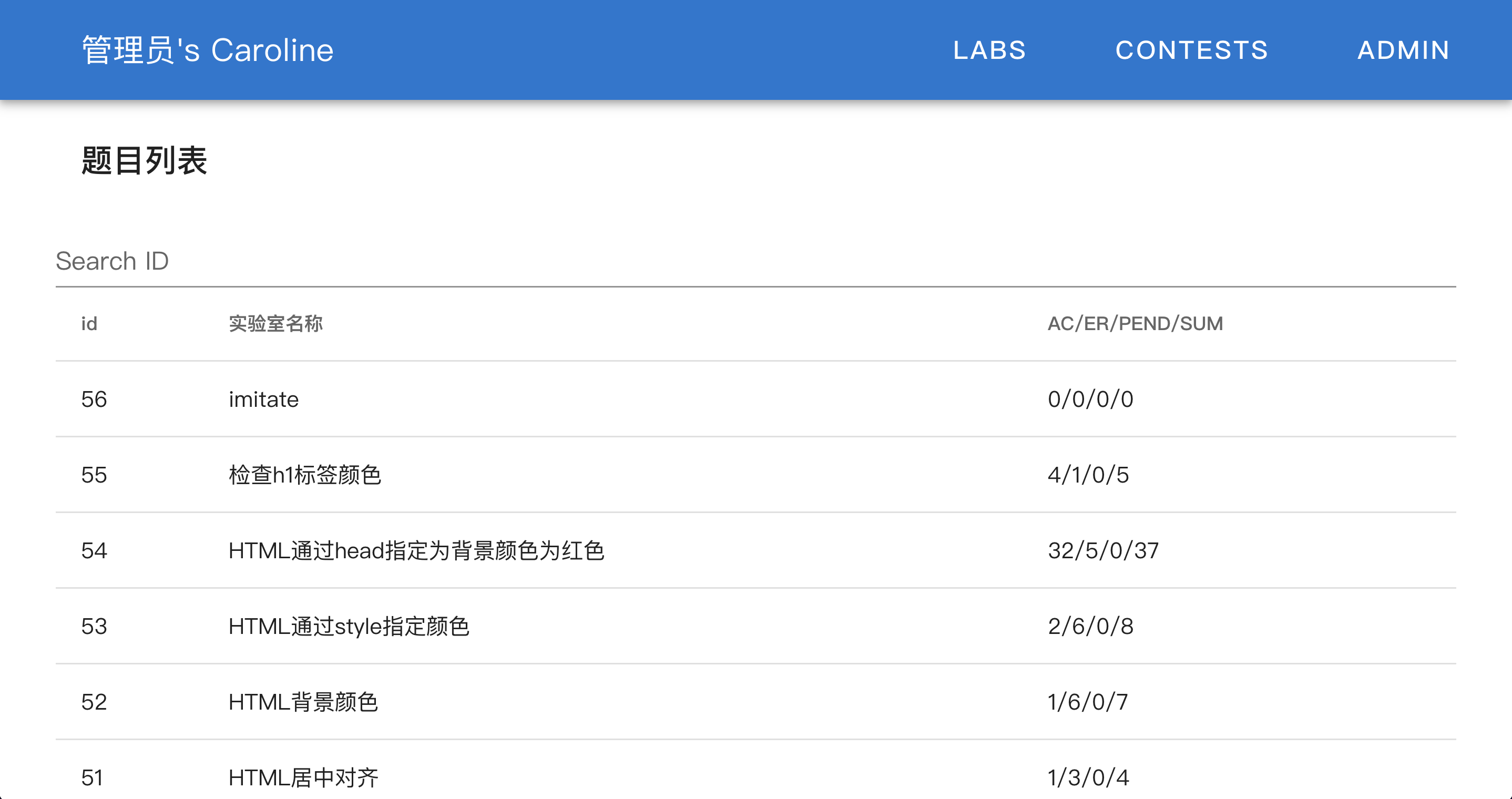
题目列表

题目列表
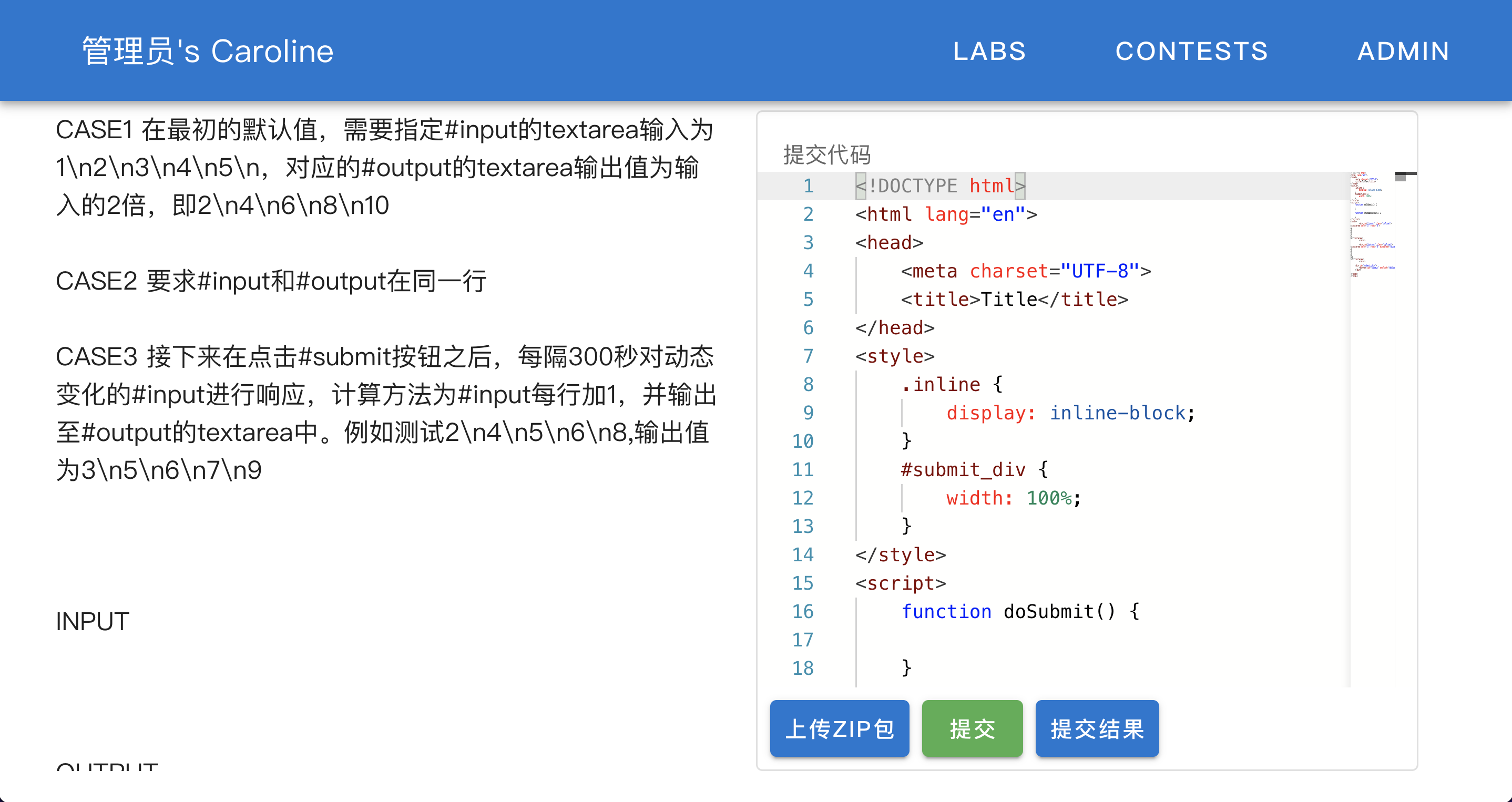
题目浏览及提交

题目浏览及提交
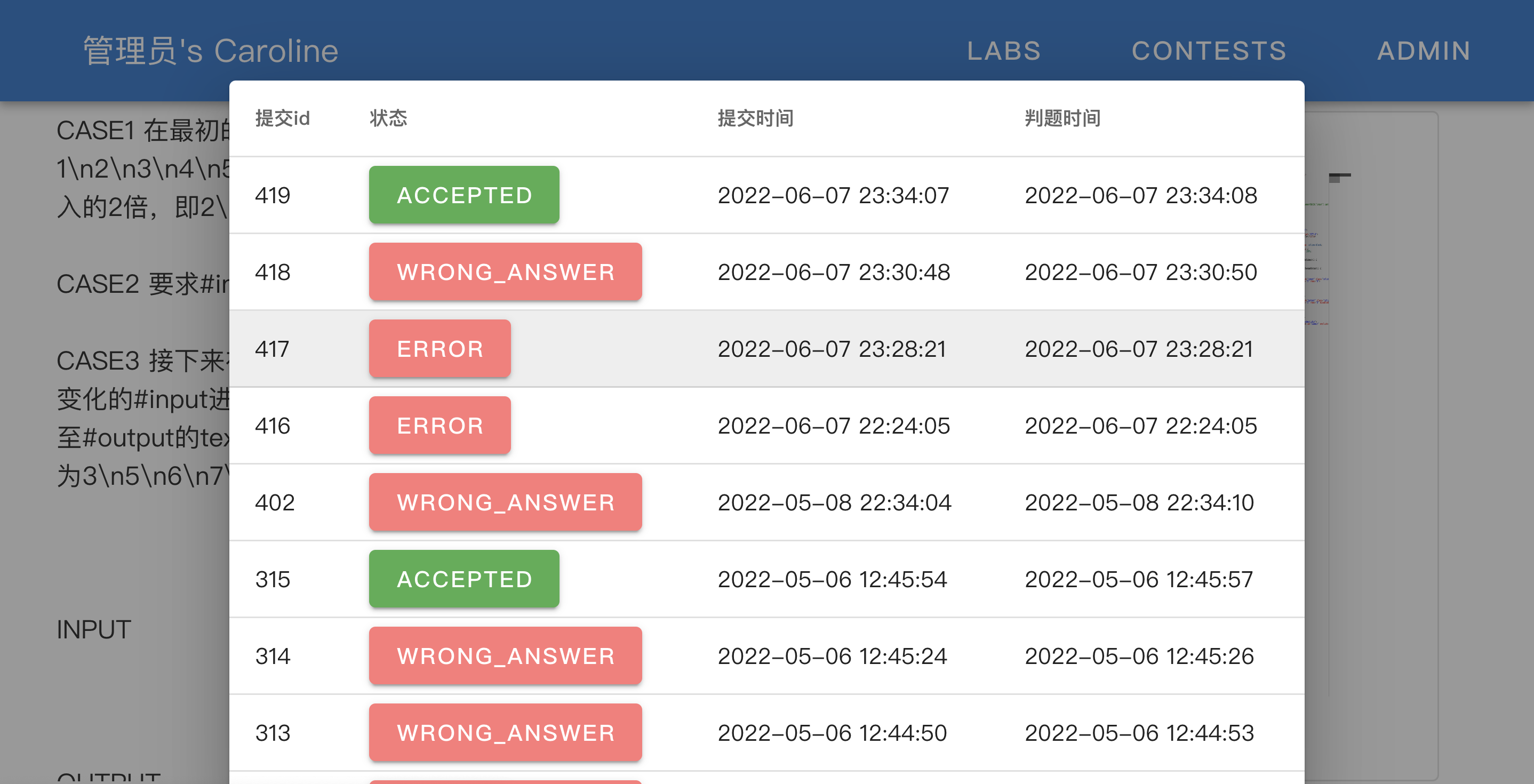
提交结果
使用WebSocket实现实时通信

提交结果界面
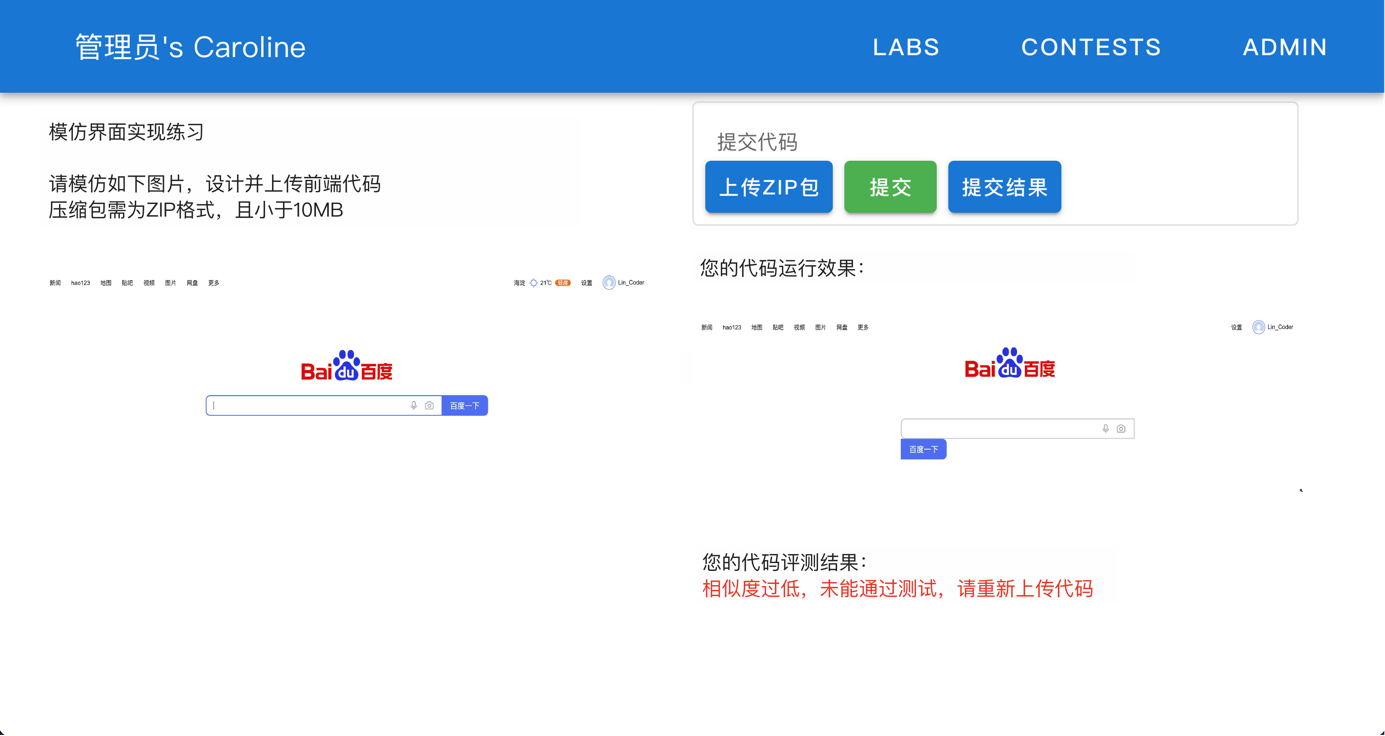
界面相似度对比
基于ResNet对比界面相似度

界面相似度对比
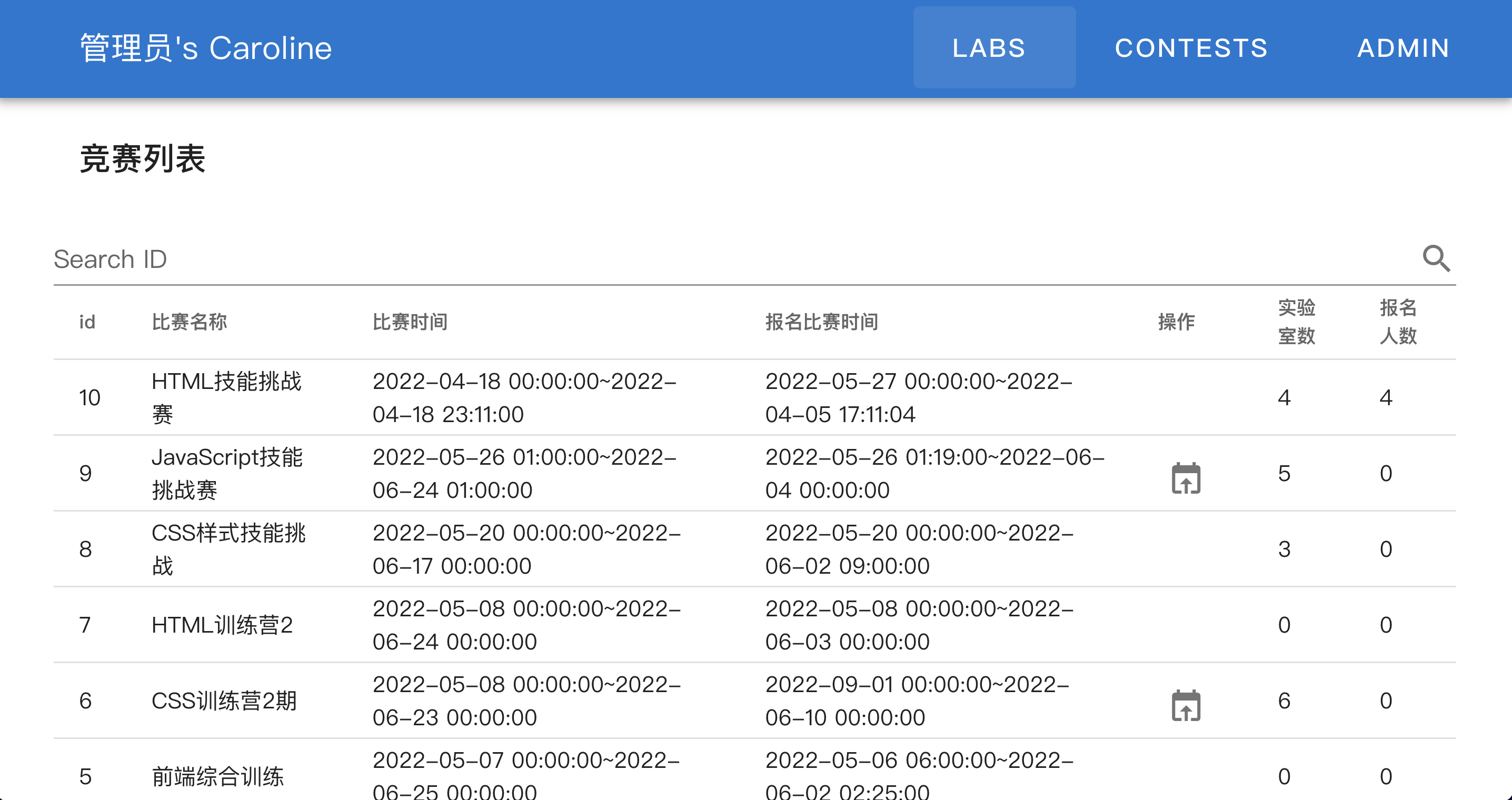
竞赛列表

竞赛列表界面
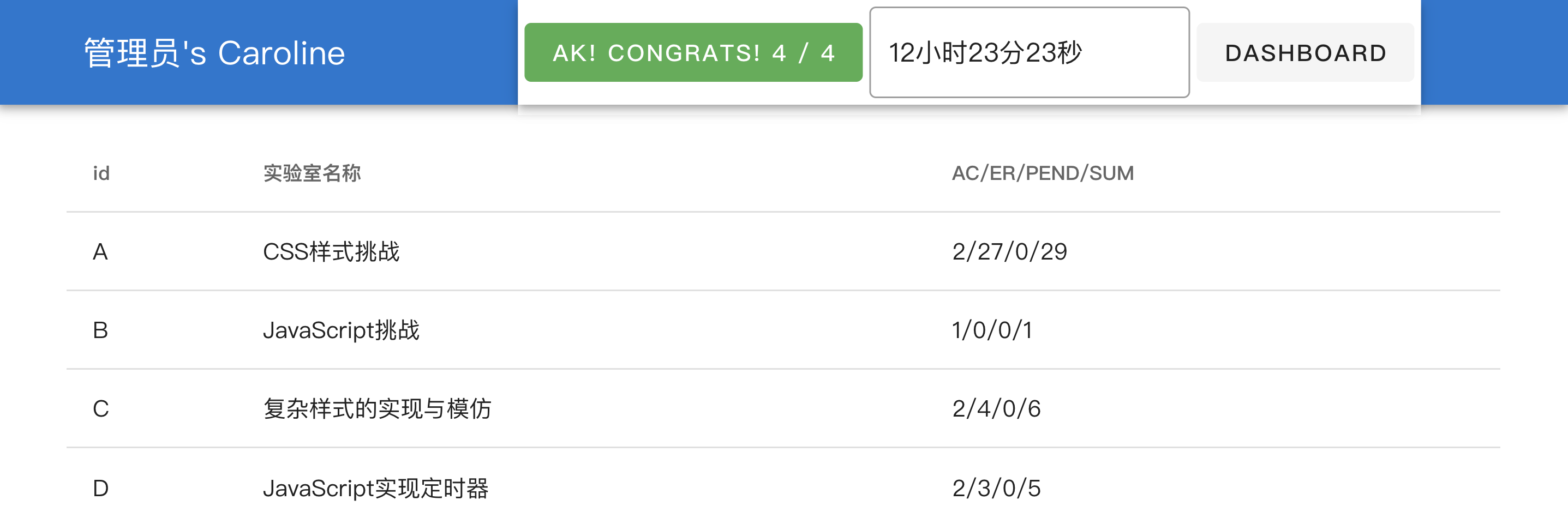
竞赛榜单

竞赛榜单界面
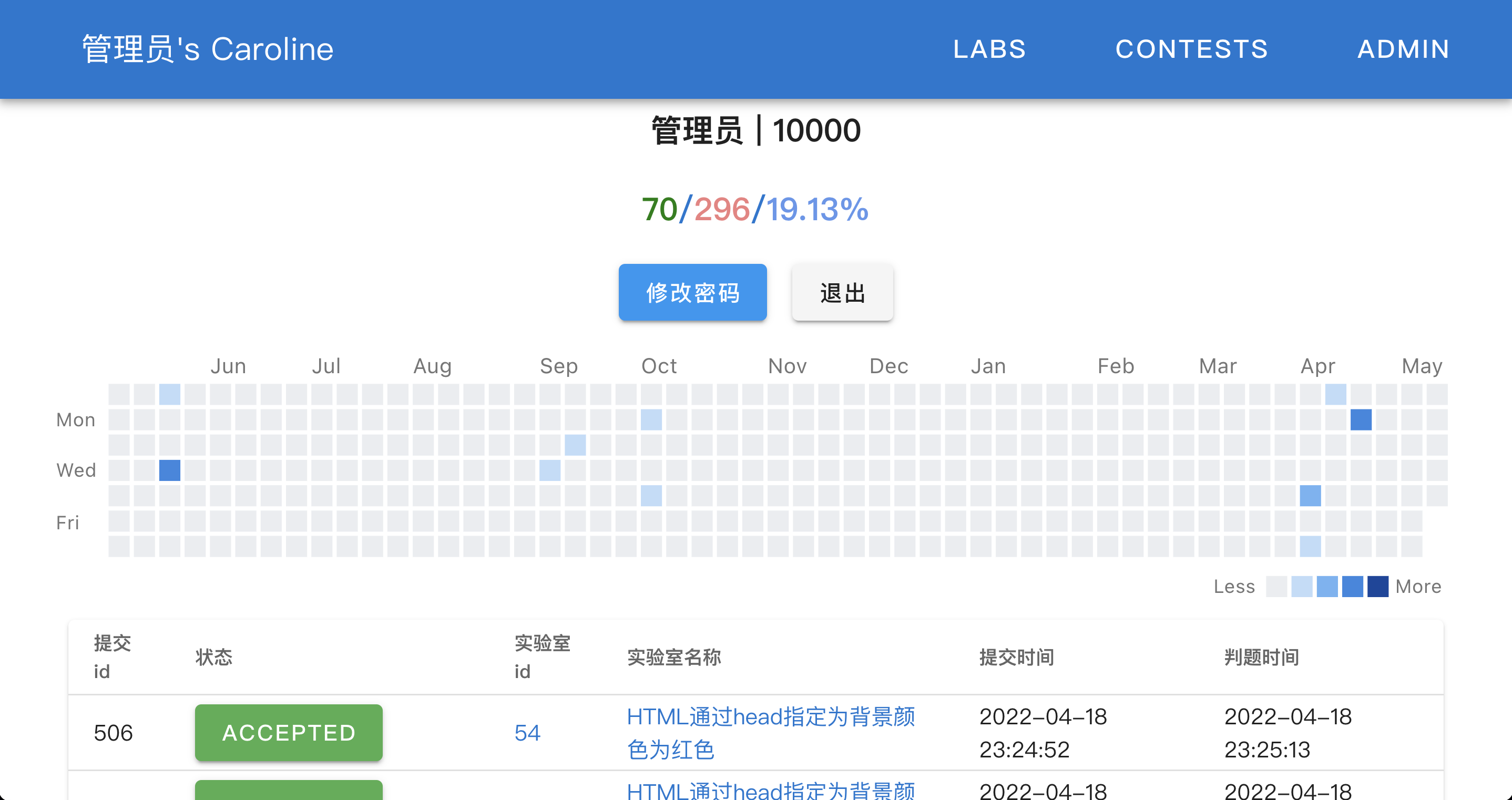
个人信息面板

个人信息面板
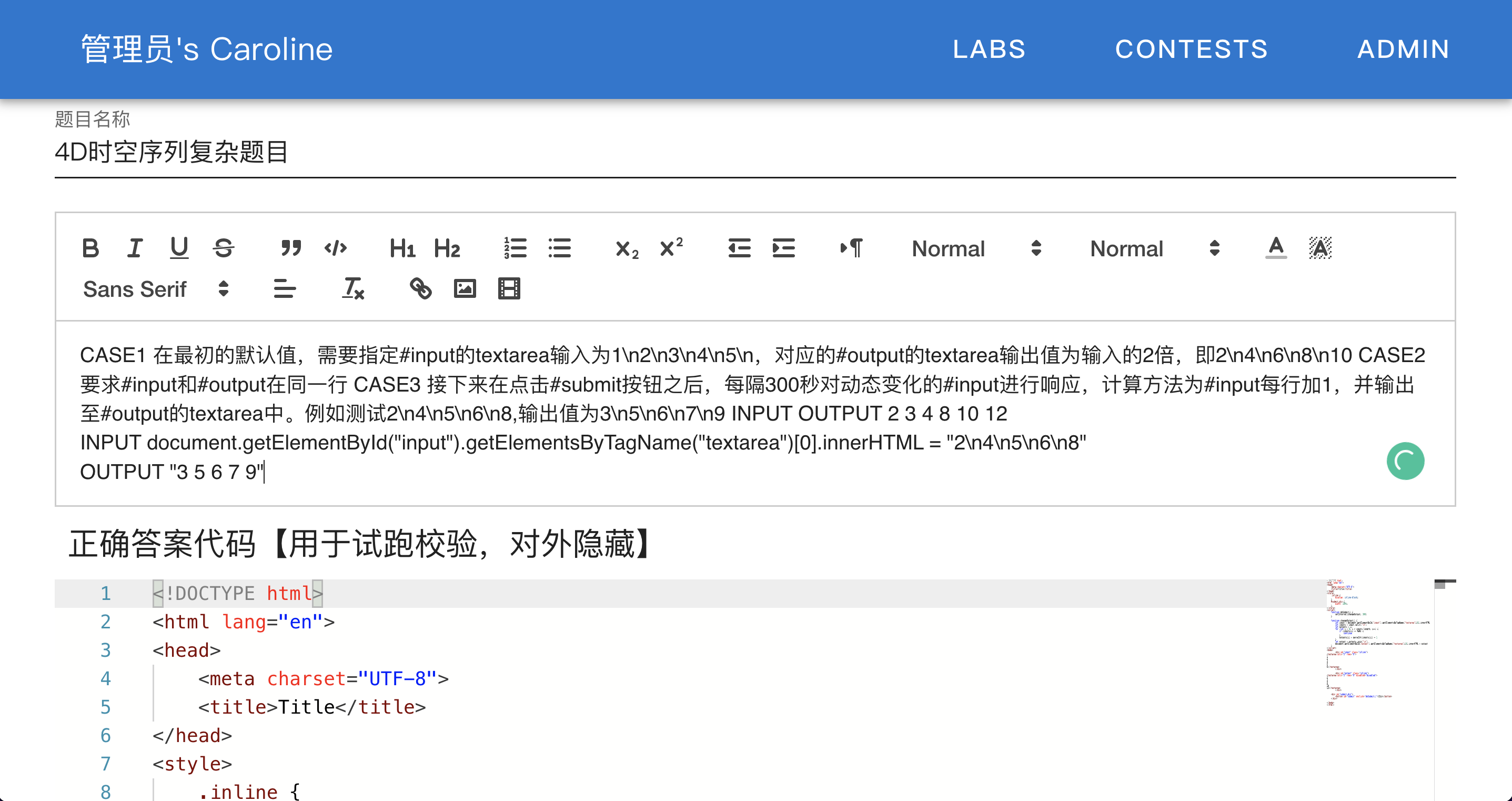
题目配置界面

题目配置界面
代码流程
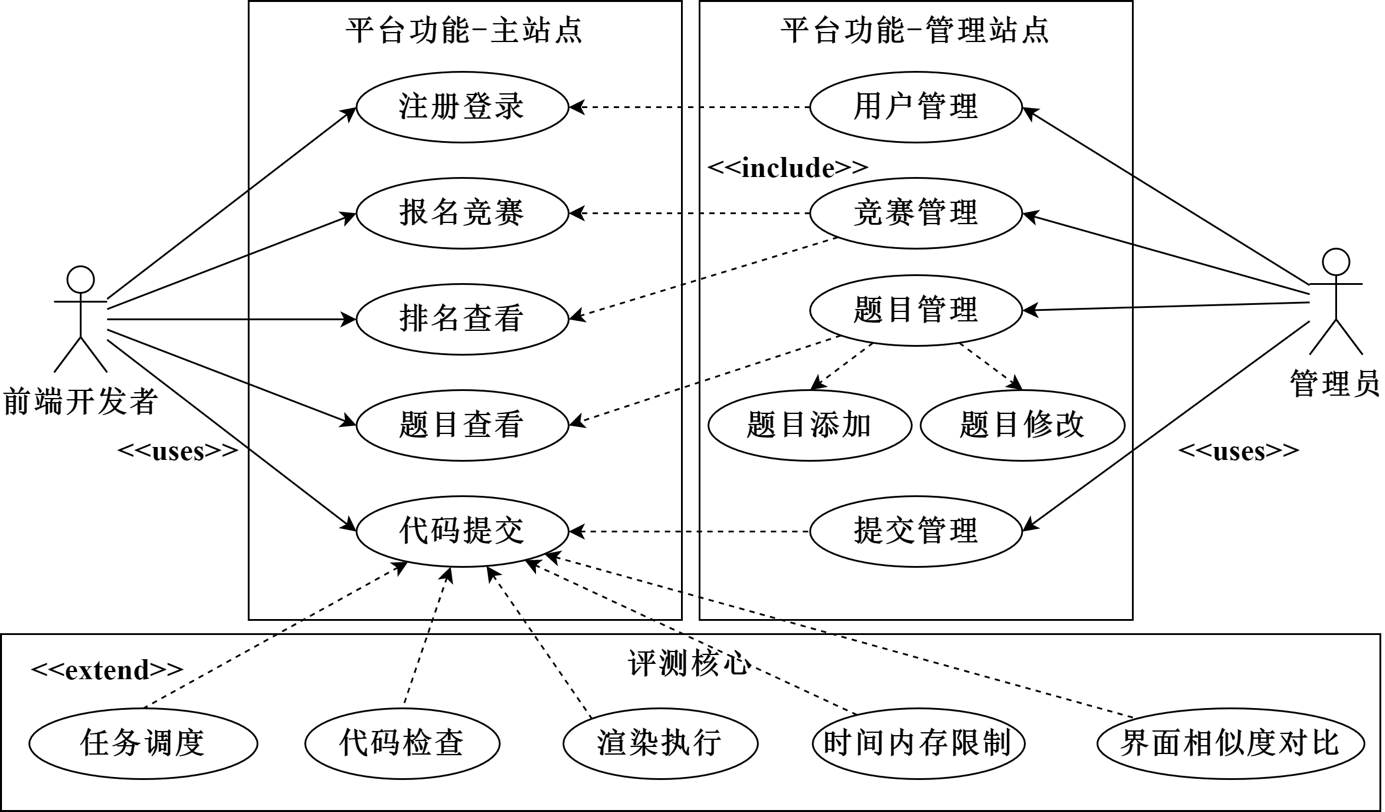
代码用例图

代码用例图
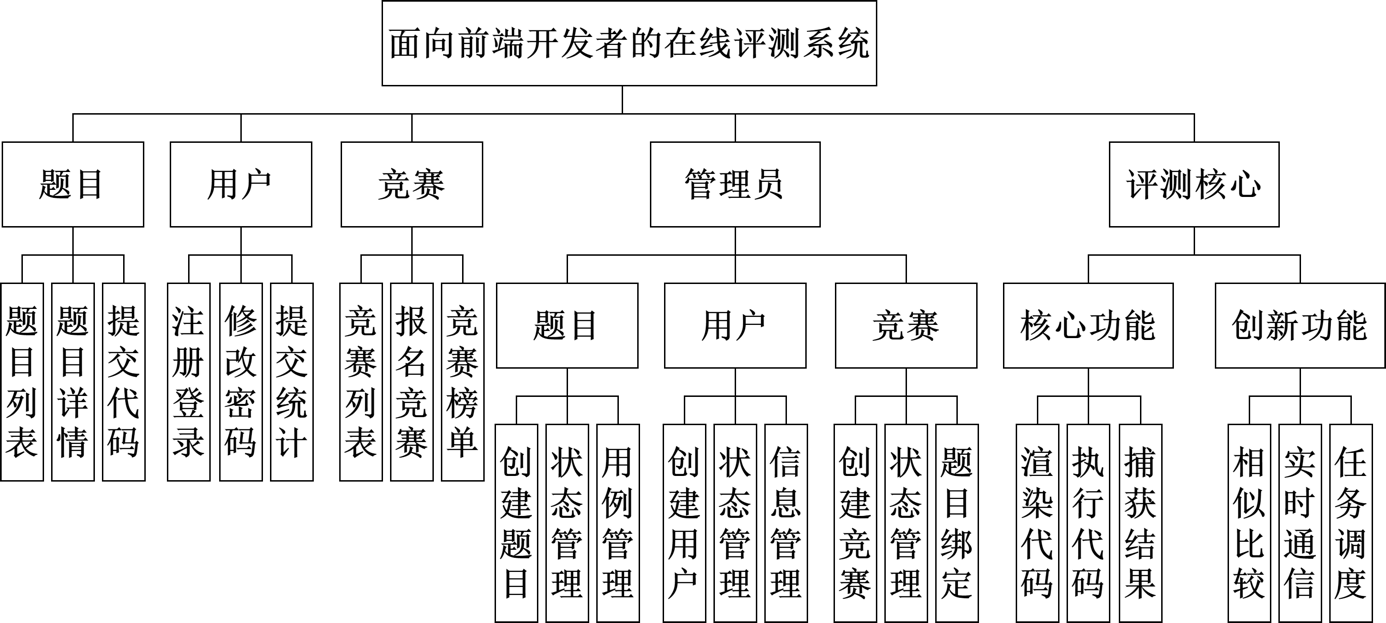
系统功能结构图

系统功能结构图
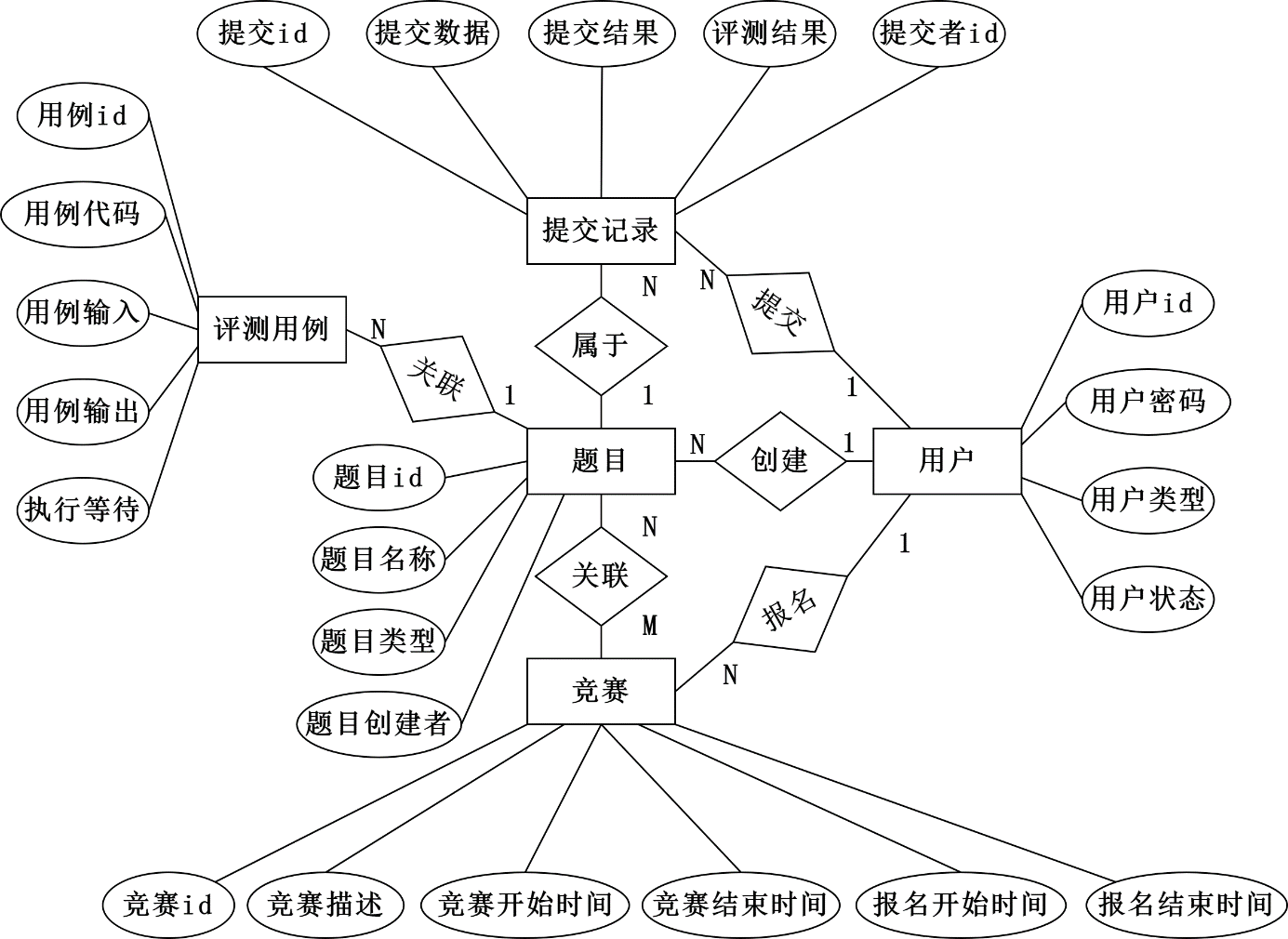
E-R图

E-R图
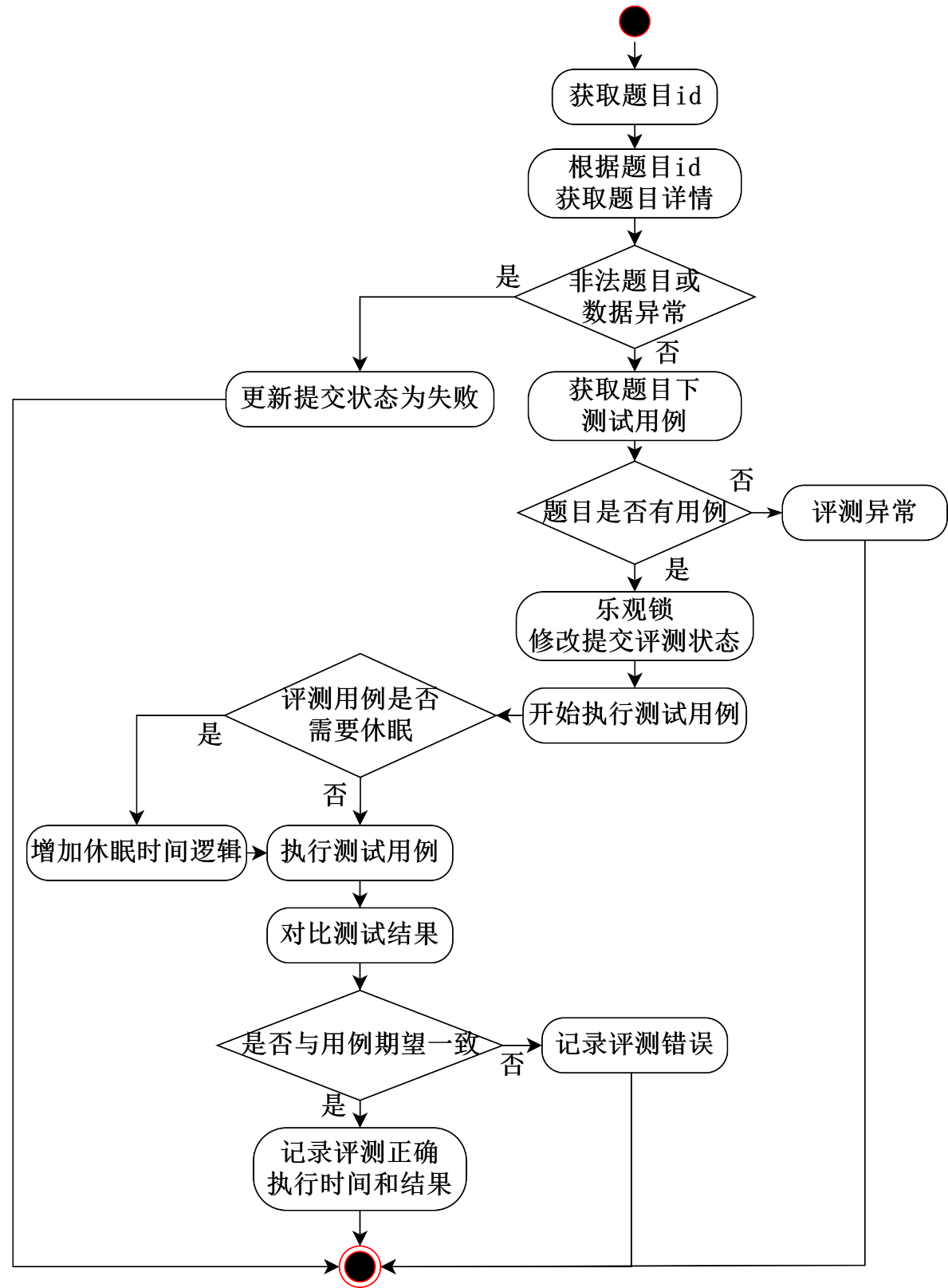
活动图

核心活动图
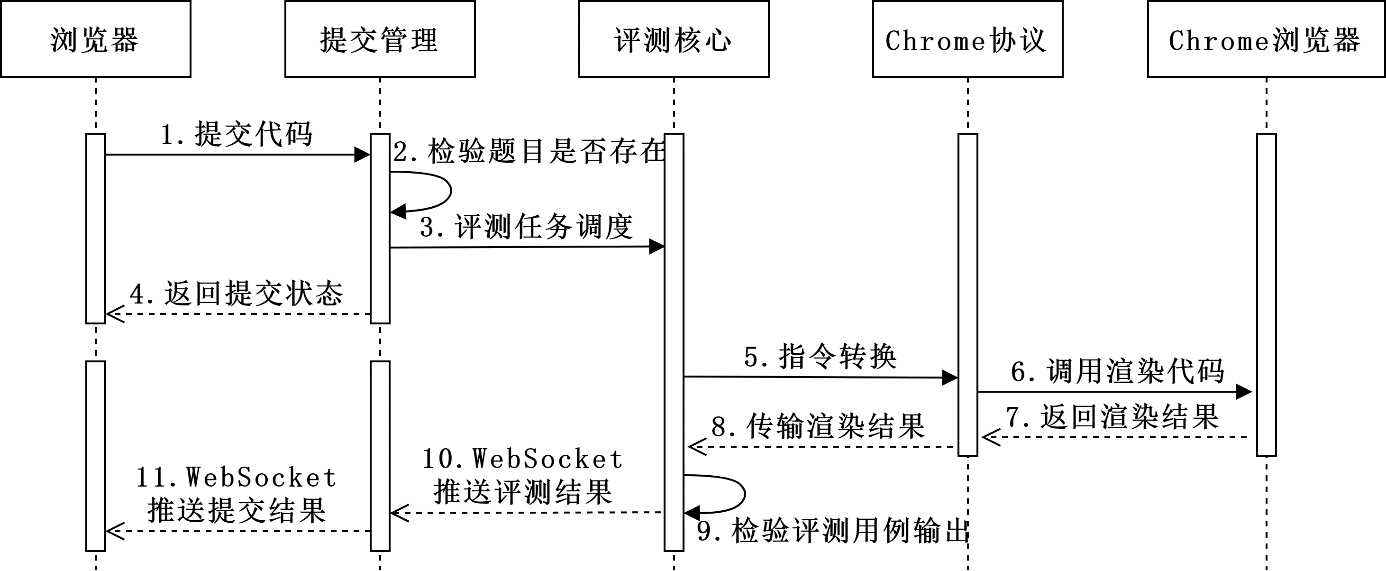
评测流程图

核心流程图
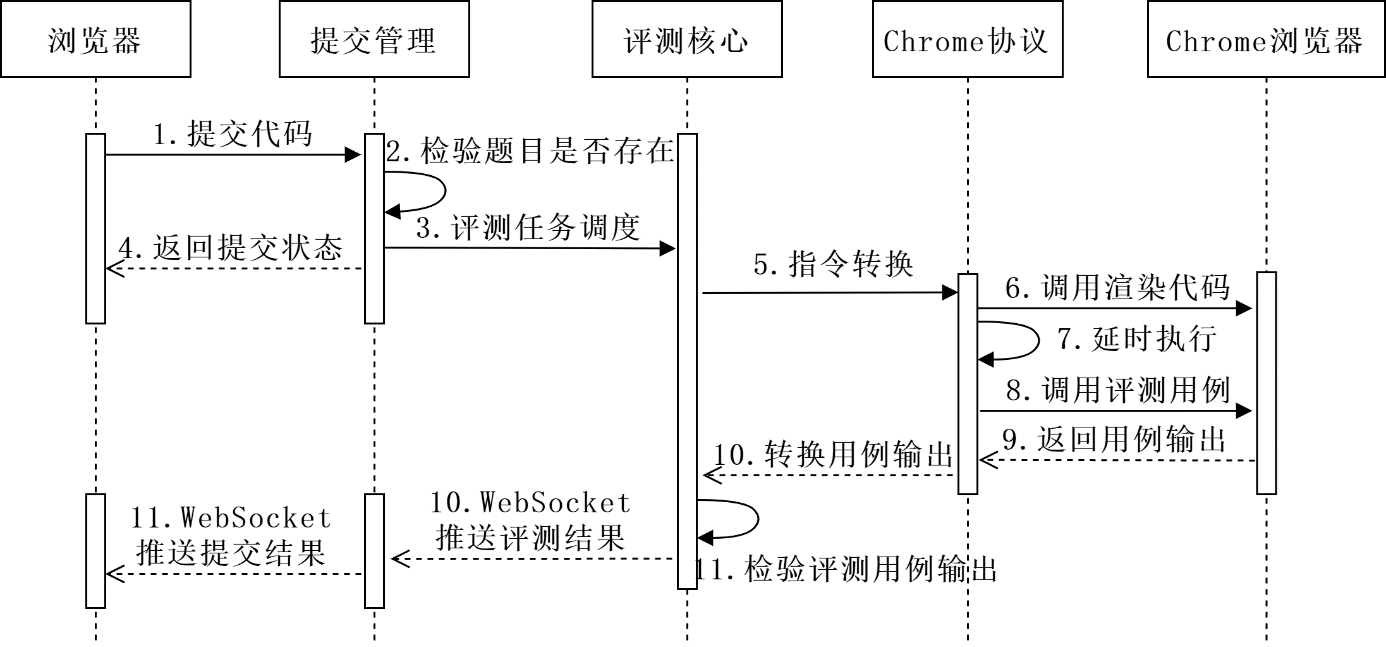
延迟评测流程图
当需要评测动画或是动态效果,需要等待一定时间再执行时,系统支持延迟一定时间再评测。

延迟评测核心流程图
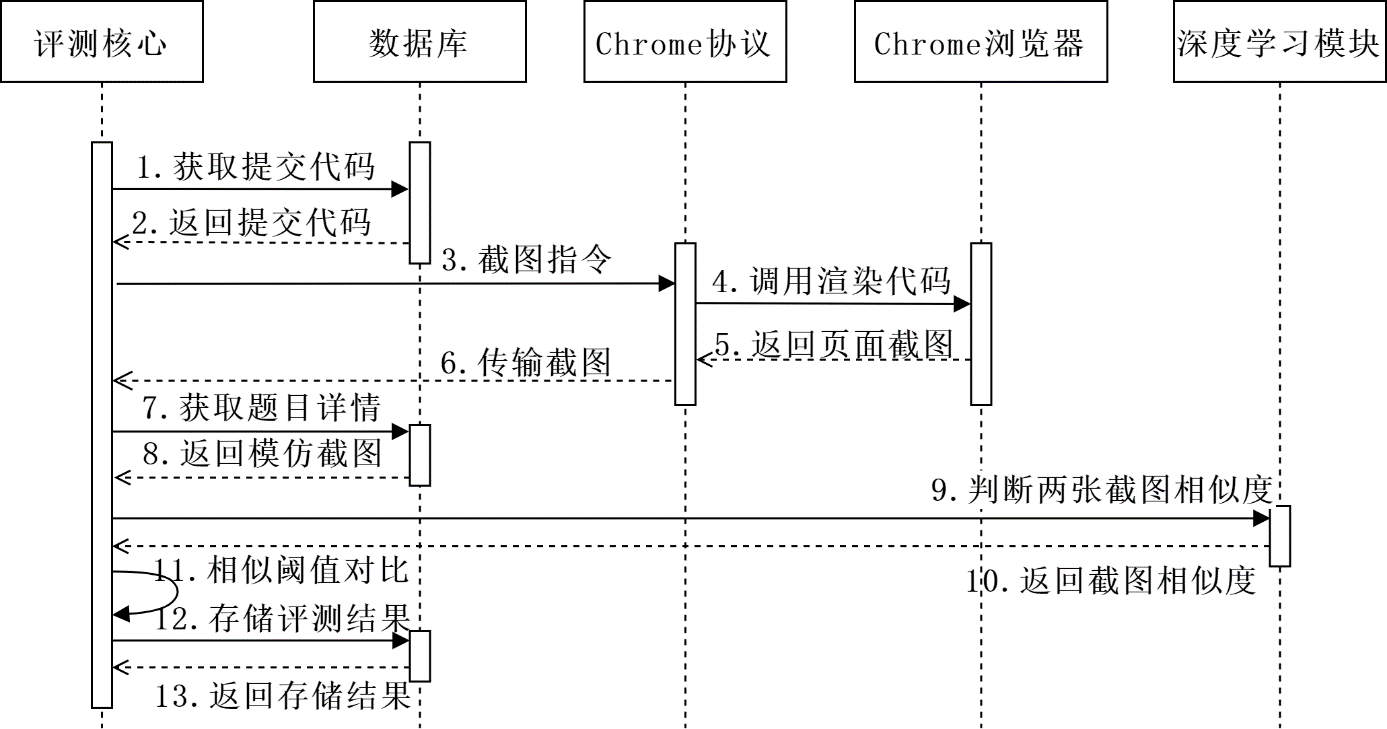
界面相似度对比流程图

界面相似度对比流程图
说明
关于使用效果
此系统为作者攻读硕士学位所设计,时间较为久远,暂不保证使用效果,可供代码参考。
关于名字
作者当时重玩Protal2上头,所以起了Caroline的名字作为项目代号,测试也用lab指代。更多请见代码和数据库结构导出文件。
